- 1
- 2
- 3
- 4
-

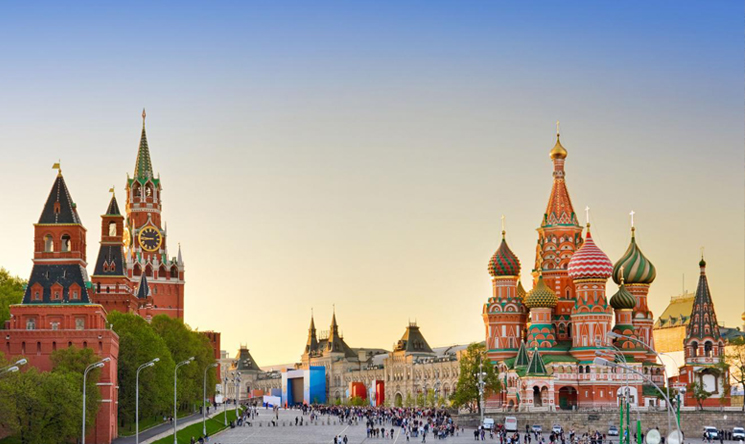
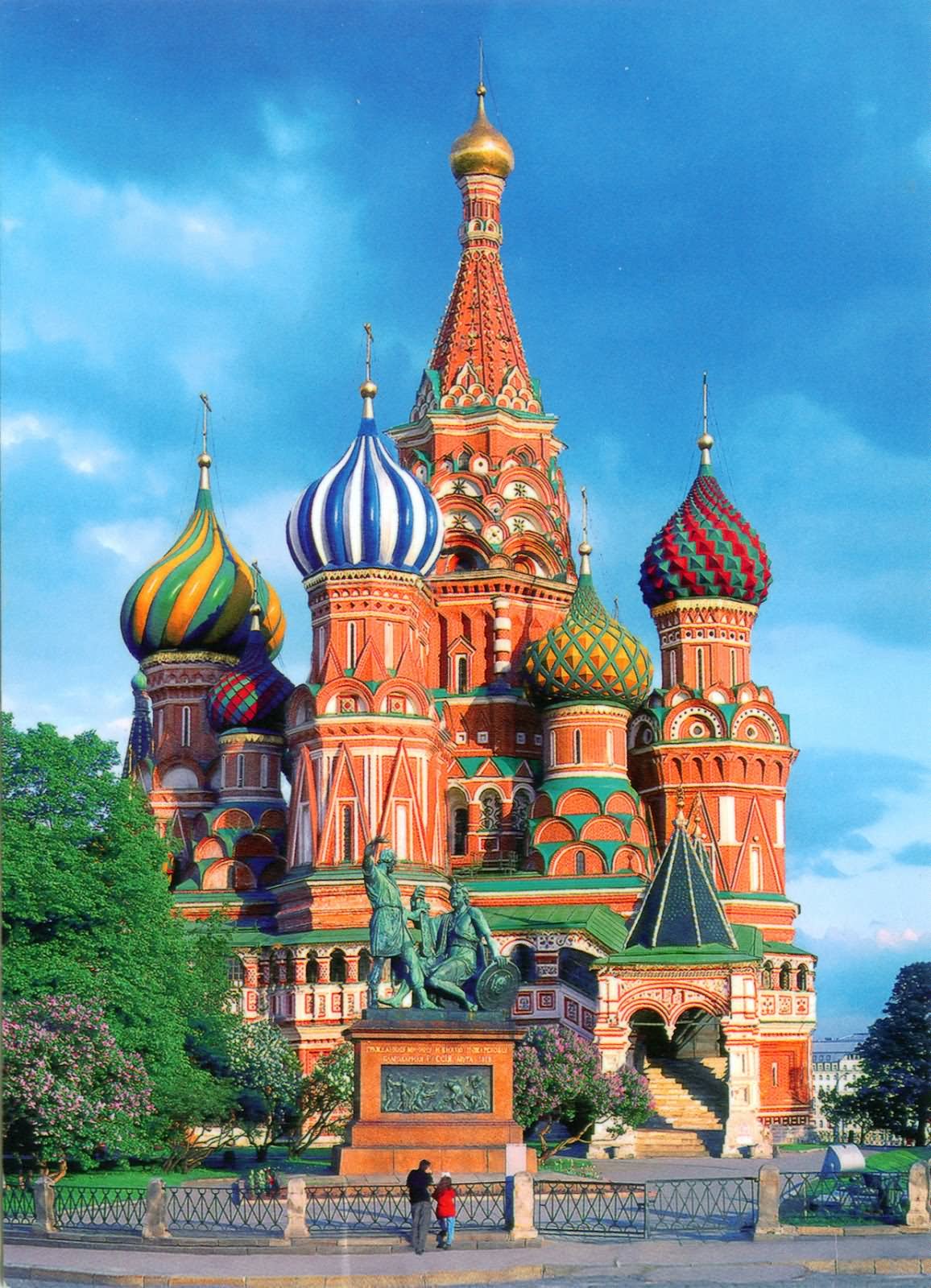
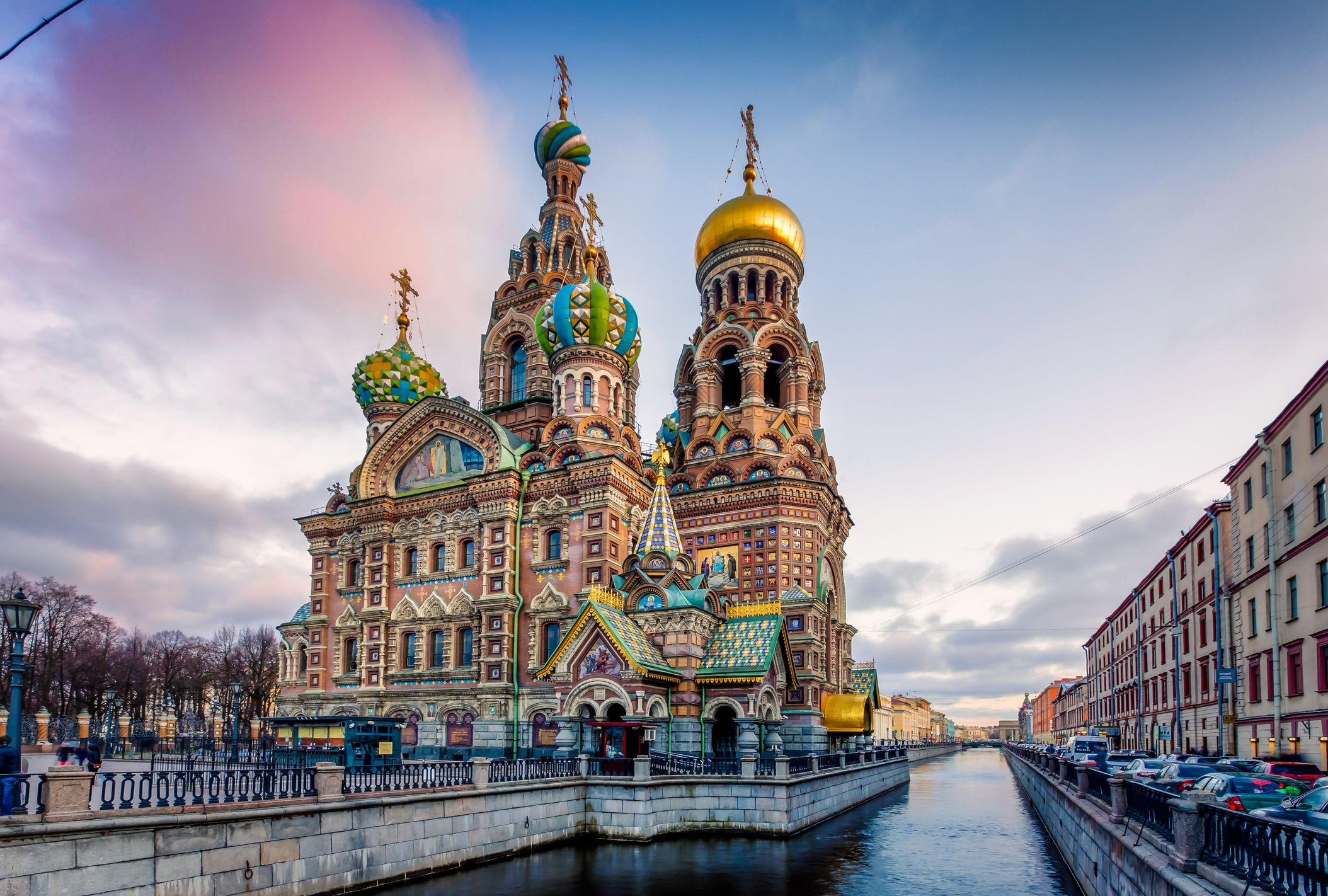
تور روسیه مسکو - سنت پترزبورگ
تورروسیه، مسکو وسنت پترزبورگ همه ساله از ابتدای خرداد ماه آغاز میشود ... توضیح بیشتر
 خدمات ما
خدمات ما
-

اجاره وسیله نقلیه
" آریا پارس" آماده ارایه انواع اتومبیلهای توریستی مدل بالا مجهز به کولر با راننده های با تجربه به صورت دربستی…
توضیح بیشتر -

برگزاری نمایشگاه
از قدیم الیام برگزاری نمایشگاه و غرفه داری از بابت معرفی محصولات و برند یکی از ارکان مهم رشد کسب…
توضیح بیشتر -

اجاره خودرو
حمل و نقل : آژانس گردشگری و خدمات توریستی " آریا پارس" آمادگی خود را جهت ارایه انواعاتومبیلهای توریستی شامل اتوبوس ها،…
توضیح بیشتر -

اجاره ویلا و آپارتمان
درصدی از مواقع مسافران و تجار تصمیم به اجاره ویلا یا آرپارتمان برای سهولت مدت اقامت خودت و ارتباط بیشتر…
توضیح بیشتر -

رزرو هتل
در تمام سه دهه فعالیت ما در کشورهای حوزه قفقاز, روسیه, گرجستان, ارمنستان و اوکراین در امور توریست و گردشگری…
توضیح بیشتر
- 1
- 2
تازه ها
- 1399-02-28 تعرفه ثبت نام تورهای روسیه و اوکراین
- 1399-02-28 تمدید مدت قرنطینه در ارمنستان
- 1399-02-28 تمدید مدت قرنطینه در گرجستان
- 1399-02-28 جدول تاریخ و زمان برنامه تورهای کوهنوردی
- 1399-02-28 جدول تلفن های ضروری ارمنستان-گرجستان
ورود کاربران
سخن روز
-
یک بیت از سعدی +
بسیار سفر باید تا پخته شود خامی********صوفی نشود صافی تا درنکشد جامی -
یک بیت از حافظ +
آن سفرکرده که صد قافله دل همره اوست ******* هر کجا هست خدایا به سلامت دارش -
یک بیت از مولانا +
در بادیه عشق تو کردم سفری ******* تا بو که بیایم ز وصالت خبری -
یک بیت از فاطمه صالحی +
دلتنگ توام جانا هردم که روم جایی ******* با خود به سفر بردم یاد تو و تنهایی
- 1
تورهای برتر
- 1
- 2
-

-

تورهای کوهنوردی برونمرزی
آغاز ثبت نام تورهای کوهنوردی اِلبروس روسیه، کازبگی گرجستان، آرارات ترکیه و آراگاتس ارمنستان توضیح بیشتر -

تورترکیبی ارمنستان-گرجستان
آژانس گردشگری "آریا پارس" برگزار کننده مستقیم تورهای ایران با آغاز فصل بهار و تابستان تورهای گروهی خود را به… توضیح بیشتر -

تور ویژه اوکراین
آژانس گردشگری "آریا پارس" برگزار کننده مستقیم تورهای ایران با آغاز فصل بهار و تابستان تورهای گروهی خود را به… توضیح بیشتر
پر بازدیدها
 "آریا پارس" آژانس گردشگری و خدمات توریستی در حوزه قفقاز
"آریا پارس" آژانس گردشگری و خدمات توریستی در حوزه قفقاز